目次
- テキストプロパティで行間を変更する
├自動から任意の数値に変更する手順
└任意数字から自動に変更する手順 - まとめ
- 関連ページ
※この記事では2024年2月のfigmaアプリを使用しています。windows10の環境で解説のためスクリーンショットの画像を使用し掲載しています。アプリのバージョンが同じでも設定の違いやOS等のご利用環境が変われば動作・表示内容が変わる恐れがありますのでご注意ください。
テキストプロパティで行間を変更する
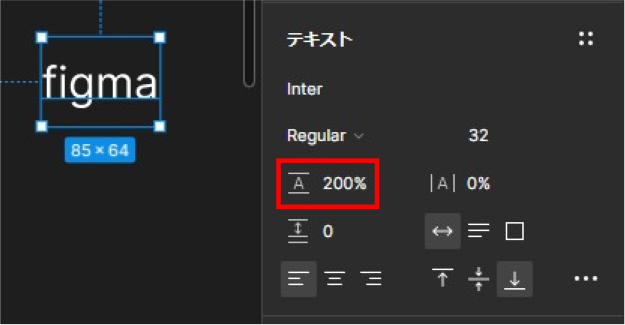
自動から任意の数値に変更する手順

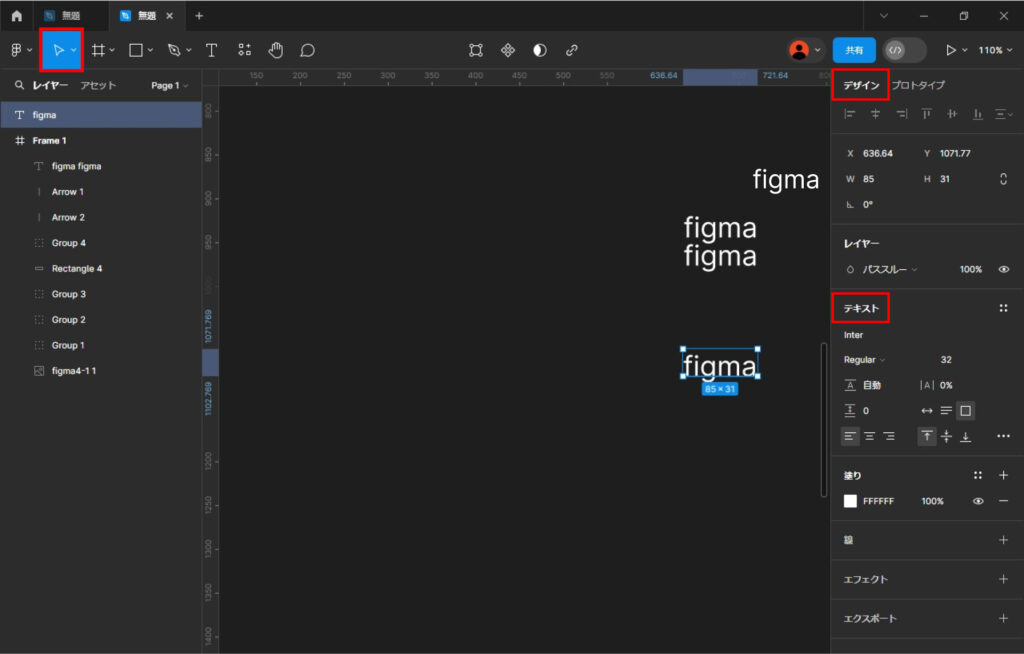
画面右上のデザインタブが選択されているか確認します。
画面左上の
移動ツール > テキストを選択 > テキストプロパティ で変更します。
行間変更はテキストボックスを使用しても可能です。
こちらからどうぞ。 → figma 行間変更調整(テキストボックスで余白の変更)
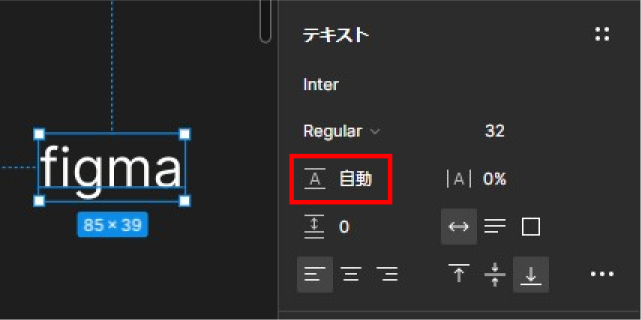
任意数字から自動に変更する手順
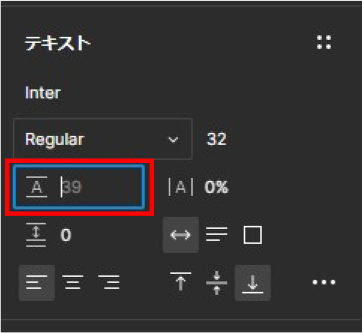
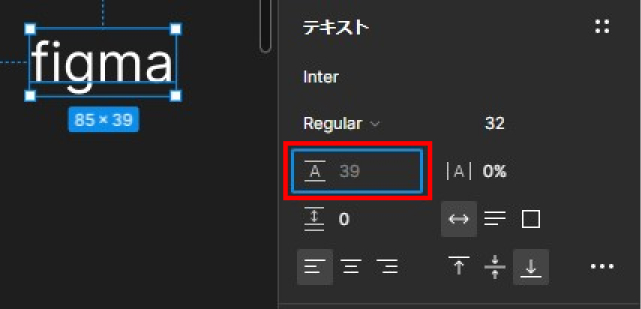
行間設定が自動(デフォルト)の場合に行間の幅を確認する方法

行間設定の入力欄をクリックし、アクティブな状態でよく見るとグレーアウトした状態で薄っすらと幅が見えます。
フォントの種類によって行間の幅が違うので、幅の数値が分かれば何%か?など確認できるのでちょっとしたbase設定ときに便利です。
まとめ
- 行間を変更するにはデザインタブのテキストプロパティで行うことができる。
- 文字列の上下の行間を変更するにはテキストボックスでも変更できる。
- テキストプロパティの各項目の入力欄をマウスホバーすると設定の名称が表示される。
- 同じく各項目の入力欄をクリックし何も入力せずにEnterを押すとデフォルトの自動や0に戻る。
- 自動の行間幅の数値を調べるには自動の文字をクリックすれば行間の数値が見える。







コメント