 Figma
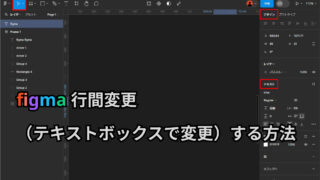
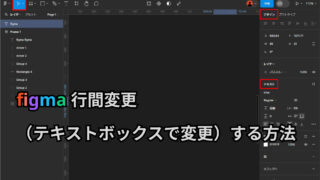
Figma figma 行間変更調整(テキストプロパティで変更)する方法
デザインタブのテキストプロパティから行間設定の入力欄に数値を入力、または矢印キーを上下にして変更します。
 Figma
Figma  illustrator
illustrator  illustrator
illustrator  illustrator
illustrator  Webデザイン
Webデザイン  illustrator
illustrator  Webデザイン
Webデザイン  Webデザイン
Webデザイン  Webデザイン
Webデザイン  Webデザイン
Webデザイン