 wordpress
wordpress どうまんブログからのお知らせ
しばらく更新しておりませんでしたが、不正なアクセスをうけて一時閉鎖をしておりました。何とか復旧いたしましたのでお知らせいたします。また再開いたしますので、どうぞよろしくお願いいたします。2025.5.13
 wordpress
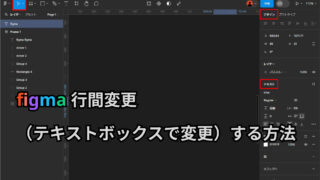
wordpress  Figma
Figma  illustrator
illustrator  illustrator
illustrator  illustrator
illustrator  Webデザイン
Webデザイン  illustrator
illustrator  Webデザイン
Webデザイン  Webデザイン
Webデザイン  Webデザイン
Webデザイン