目次 ・ 概要
1 画像拡大の設定(投稿画面から)
2 画像拡大の設定(cocoon設定画面から)
3 画像拡大の設定後
4 拡大設定をしても大きくならない場合 投稿画像のサイズについて
5 終わりに もう一つの拡大方法
※この記事では画像拡大設定をしています。
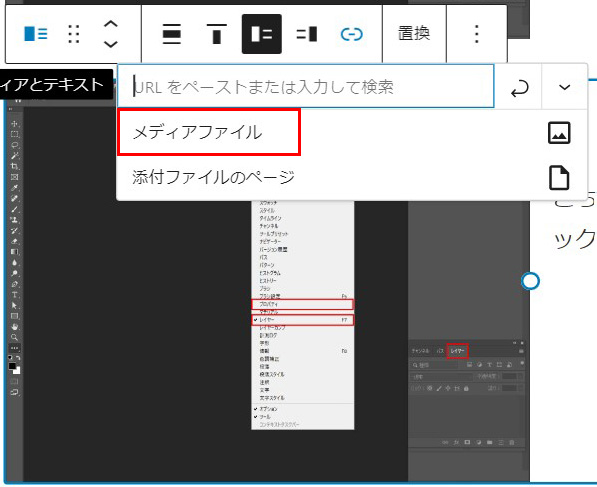
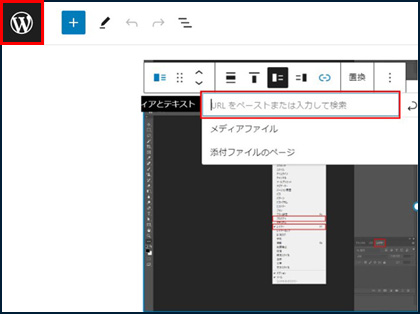
1 画像拡大の設定 (投稿画面から)

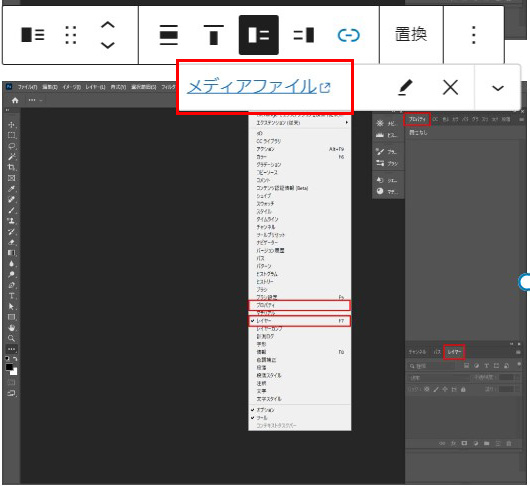
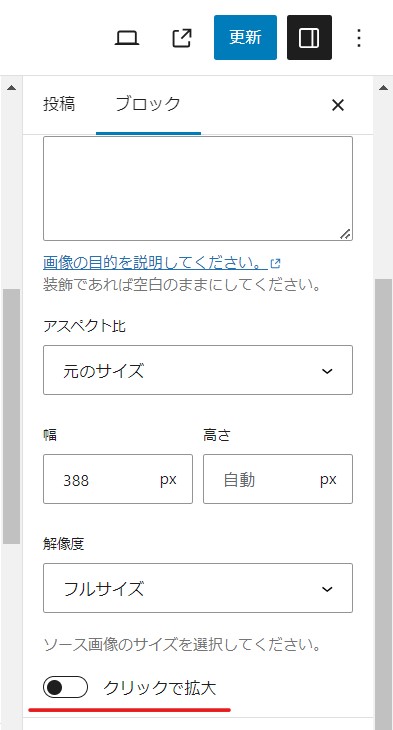
入力窓口がメディアファイルになっているのを確認 >enterまたは画像設定範囲外でクリック
これで画像拡大設定としては出来ましたので拡大することは可能です。あとはcocoon設定側の設定を確認をしておきましょう。
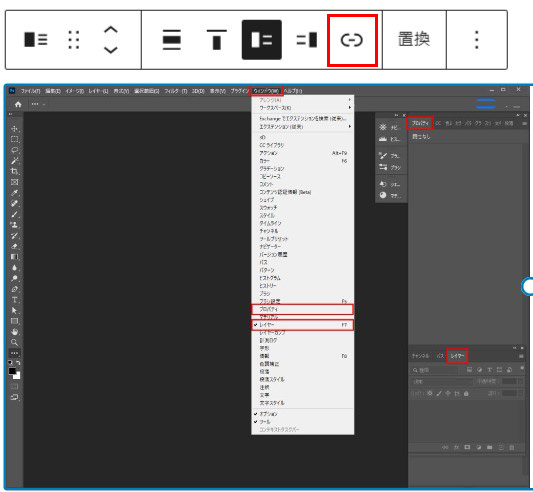
2 画像拡大の設定 (cocoon設定から)

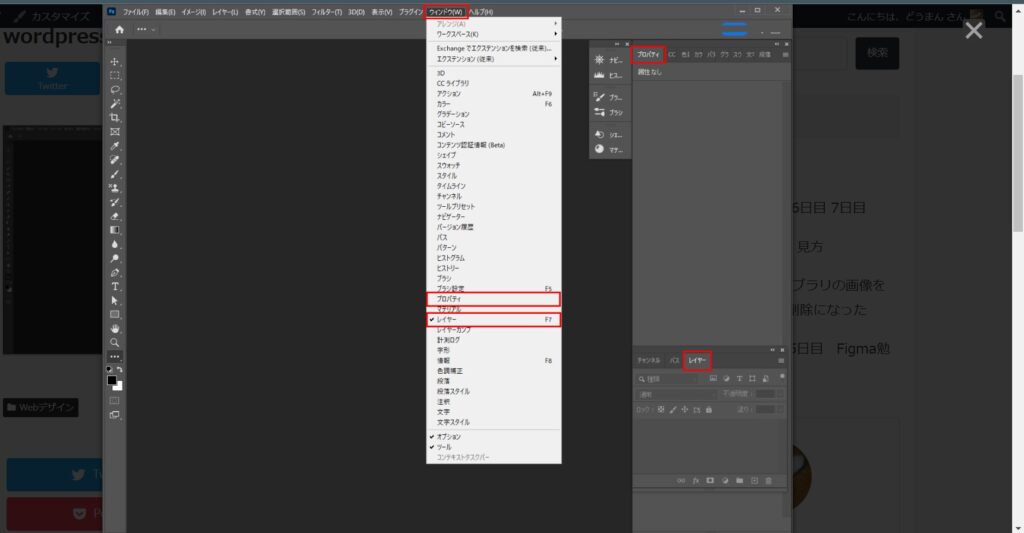
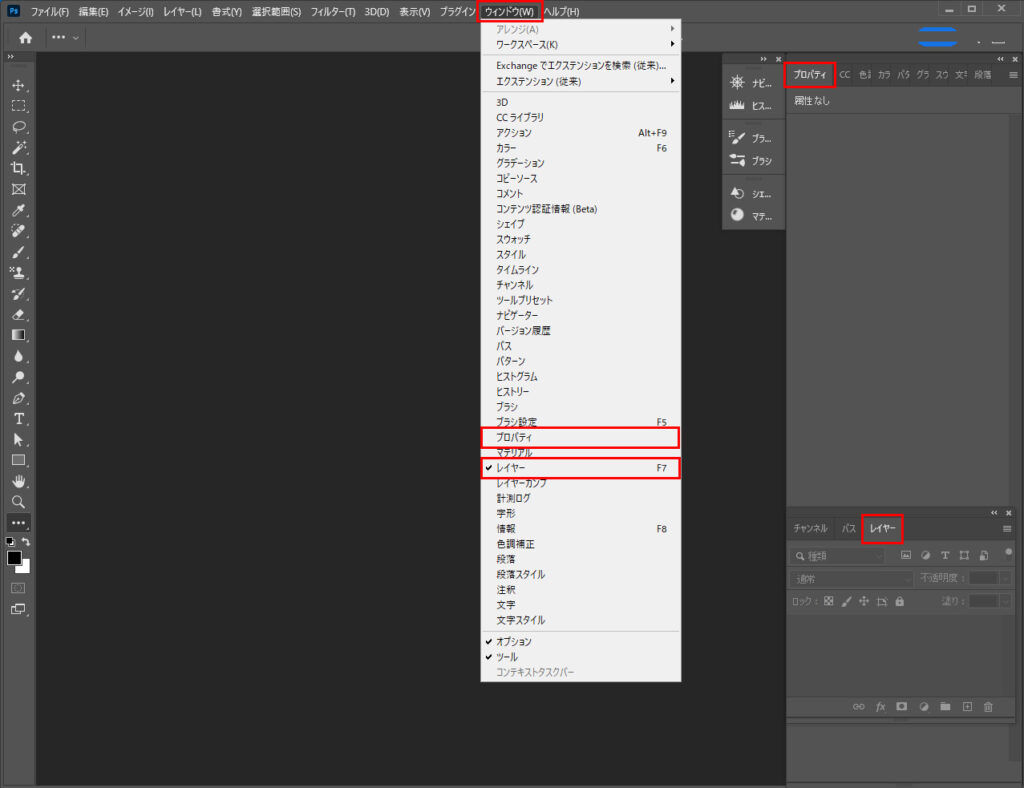
>cocoon設定をクリック >画像タブをクリック >

画像拡大効果の「 baguetteBox (軽量・スマホ向け」にチェックマークが入ってるか確認する(デフォルトの設定です)
3 画像拡大の設定後

拡大されて内容が分かりやすくなります。

画像拡大設定を施されているとカーソルを画像の上に配置すると矢印から手の形に変化します。こちらは未設定のため手形のカーソルに変化せずクリックしても拡大できません。
設定、未設定はそこで判断できます。比較参考にお試し下さい。
4 拡大設定をしても大きくならない場合 投稿画像のサイズについて

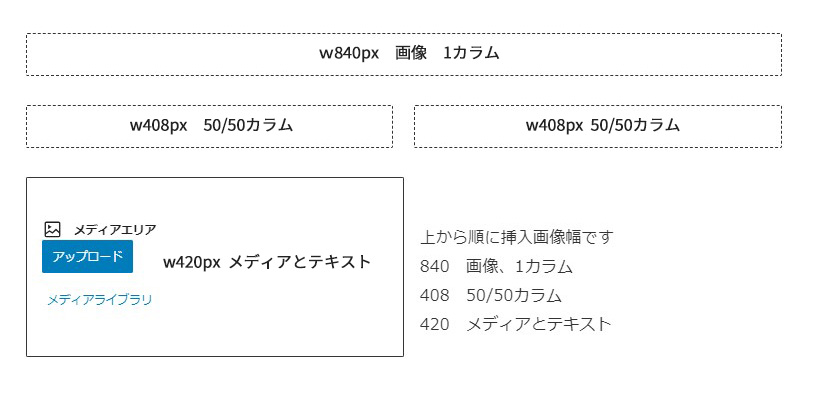
画像を配置する時の各サイズです。基本的には用途に応じて使用する枠サイズです。
画像拡大設定を施したがプレビュー画像の大きさが変わらない、もしくは小さくなる場合は投稿する画像のサイズが枠のサイズと同じか小さい場合に発生します。

「メディアとテキスト」に367x230pxの画像を挿入しました。
挿入時に幅が自動調整されて記事では420px幅になっていますが、これは拡大設定してもプレビューは大きくならず小さく表示されます。
420pxの枠より小さい画像です。
元の画像サイズが使用する枠より大きめの画像を入れている方が効果的です。「カラム50/50」、「メディアとテキスト」では600px~800pxの幅、1カラム幅では1000~1200pxぐらいが良いようです。

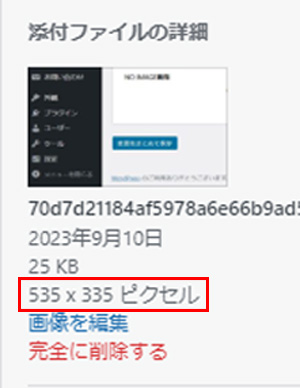
元画像サイズとはメディアライブラリに入っている画像のサイズ。画像を選択すると右端の「添付ファイルの詳細」で確認出来ます。解像度は記載されていません。
解像度は72~120dpiであれば投稿後の拡大プレビューの影響は無いよう見えます。サイズや解像度が大きすぎるとサイトが重くなったりするので注意しましょう。
サイズをある程度は把握して同じようなサイズに揃えていればプレビューサイズも同じように反映されます。そうすれば見やすくなります。
5 終わりに
もう一つのクリックしたら画像を拡大できるの方法がありますのでご紹介いたします。

画像挿入時のメディアとテキスト設定ではできませんがカラムや画像設定なら可能です。
カーソルはプラス表示が出て拡大出来ることは分かりやすいですが、当該の写真のみの単独での拡大でリンクボタンからメディアファイルで拡大設定のように複数の画像がスライド出来ないところがあります。
となりの画像は「クリックで拡大」の設定で配置していますので一度クリックして比較していただければ幸いです。
カラム50で左に画像、右に段落を追加してテキストを配置しています。
2024.3.25 追記
cocoon設定で画像拡大効果のチェックマークの横の小さいアイコンにカーソルをあてると画像設定のサンプルが見れて4種類の比較参照ができます。「 baguetteBox 」 は当ブログと同じ設定です。他にプラグインもあるそうですが、特別な要因がなければ現在の設定で充分なので試していません。








コメント