目次・概要
テキストボックスで上下均等に行間を変更する方法

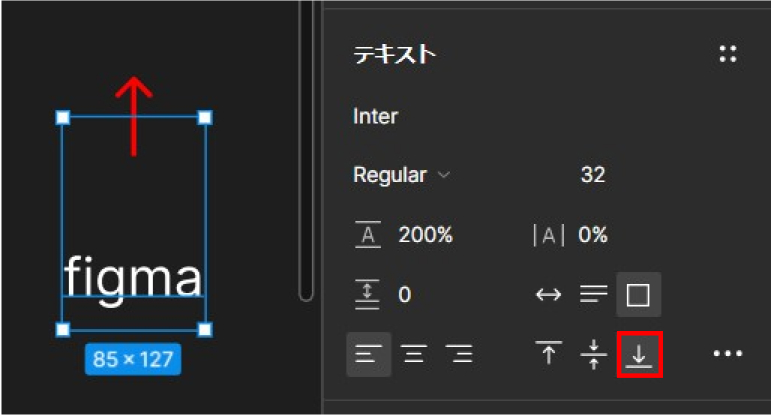
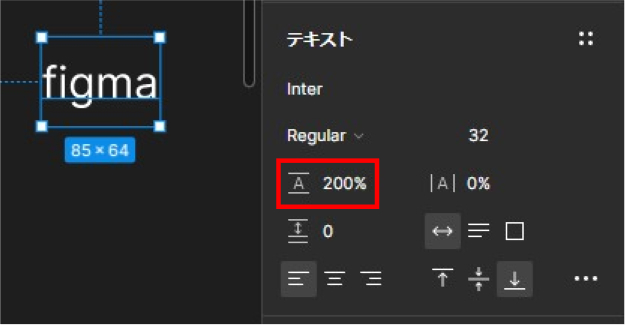
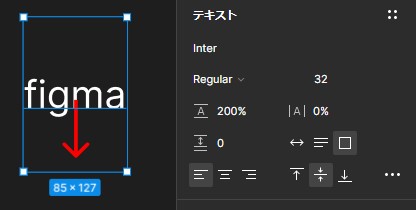
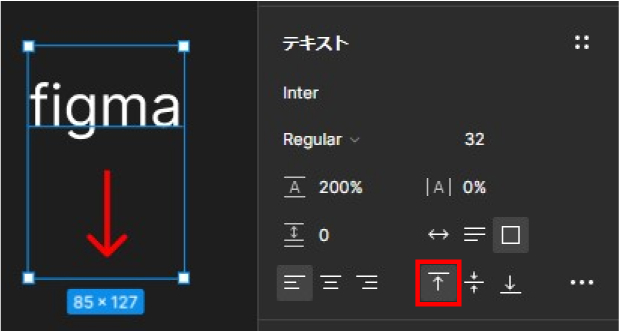
下揃えの状態でテキストボックスの下部をしたにドラッグすると文字が下について行きます。
上下別々にドラッグしても中央に揃えることはできず、文字は揃えてる方に準じます。
Altを押せばテキストボックスは上下一緒にに動いてくれますが、Altを押さずにドラッグすると文字はドラッグした方へついて行き、位置が変わってしまいます。

行間設定の入力欄から変更もできます。
こちらからのページからどうぞ
→ figma 行間変更調整(テキストプロパティで変更)する方法
24.2.23追加更新
まとめ
- あらかじめ文字の配置を上下中央揃えにして、テキストボックスを上下のどちらかにAlt+ドラッグすれば上下同時に動いていきます。
- 後から文字の配置を上下中央に揃えるのも可能ですが、文字が動き、位置が変わるので修正が必要になるので面倒です。
- 上下均等にしておけば余白を設定しやすくなります。行間設定が上下違えば各所、余白の寸法を確認する必要が生じ、施工時間が増加してしまいます。
- これは文字列の上下をテキストボックスの幅を変更しで余白を調整することでの行間変更です。
- テキストボックス内で折り返した行間の調整は画面右のプロパティの デザインタブ > テキスト の行間調整で行います。
2024.2.19追記更新
関連ページ
- figma 行間変更調整(テキストプロパティで変更)する方法
2024.2.23追記更新




コメント